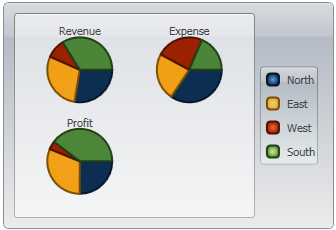
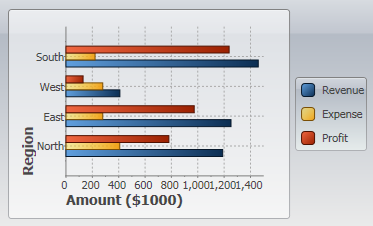
简单图表指的是每一个数据点具有一个单一的与之关联的数值的图表。一个典型的例子是一个图表显示不同地区的销售数据,类似于下图:

在我们可以创建任何图表之前,我们需要生成将数据显示为图表的数据。这里是一些代码来创建我们需要的数据。
 |
注意:在这个代码中没有什么和图表相关的逻辑,这只是一些一般的数据。我们将利用这些数据建立时间系列和XY图表以及在接下来的话题中继续使用。 |
| C# |
拷贝代码
|
|---|---|
// 简单用来保存虚拟销售数据的类型 public class SalesRecord { // 属性 public string Region { get; set; } public string Product { get; set; } public DateTime Date { get; set; } public double Revenue { get; set; } public double Expense { get; set; } public double Profit { get { return Revenue - Expense; } } // 构造器一 public SalesRecord(string region, double revenue, double expense) { Region = region; Revenue = revenue; Expense = expense; } // 构造器二 public SalesRecord(DateTime month, string product, double revenue, double expense) { Date = month; Product = product; Revenue = revenue; Expense = expense; } } // 返回一个列表,每一个区域一个SalesRecord记录 List<SalesRecord> GetSalesPerRegionData() { var data = new List<SalesRecord>(); Random rnd = new Random(0); foreach (string region in "North,East,West,South".Split(',')) { data.Add(new SalesRecord(region, 100 + rnd.Next(1500), rnd.Next(500))); } return data; } // 返回一个列表,每一个产品一条SalesRecord记录 // 在过去的12个月期间内 List<SalesRecord> GetSalesPerMonthData() { var data = new List<SalesRecord>(); Random rnd = new Random(0); string[] products = new string[] {"Widgets", "Gadgets", "Sprockets" }; for (int i = 0; i < 12; i++) { foreach (string product in products) { data.Add(new SalesRecord( DateTime.Today.AddMonths(i - 24), product, rnd.NextDouble() * 1000 * i, rnd.NextDouble() * 1000 * i)); } } return data; } } |
|
请注意,SalesData 类为Public类型。这是数据绑定所必需的。
在创建图表时,我们将遵循以下四个主要步骤:
步骤1)选择图表类型:
下面的代码将清除任何现有的序列,然后设置图表类型:
| C# |
拷贝代码
|
|---|---|
public Window1() { InitializeComponent(); // 清除当前图表 c1Chart.Reset(true); // 设置图表类型 c1Chart.ChartType = ChartType.Bar; } |
|
步骤2)设置坐标轴:
我们将开始获得对这两个坐标轴的引用。在大多数图表中,水平轴(X轴)显示关联到每一个点的标签,而垂直轴(Y轴)则显示数值。条形图表类型是一个例外,它显示水平方向的长条形。对于这个图表类型,标签显示在Y轴上而数值则显示在X轴上:
下一步我们将标题指定给坐标轴。坐标轴标题是UIElement对象而不是简单的文本。这意味着你对标题的格式有完全的控制灵活性。事实上,您可以在坐标轴标题上使用带有按钮,表格或者图像的复杂元素。在本示例中,我们将使用一个简单的TextBlock元素,该元素由一个叫做CreateTextBlock的方法创建,我们将在稍后介绍这个方法。
我们还将配置值坐标轴从零开始,并在刻度标记旁边的标注上使用带有千位分隔符的格式显示标注:
| C# |
拷贝代码
|
|---|---|
// 配置标签坐标轴 labelAxis.Title = CreateTextBlock("Region", 14, FontWeights.Bold); // 配置数值坐标轴 _c1Chart.View.AxisX.Title = CreateTextBlock("Amount ($1000)", 14, FontWeights.Bold); c1Chart.View.AxisX.AutoMin = false; c1Chart.View.AxisX.Min = 0; c1Chart.View.AxisX.MajorUnit = 200; c1Chart.View.AxisX.AnnoFormat = "#,##0 "; |
|
步骤3)添加一个或多个数据系列
我们开始这一步,通过之前列出的方法获取数据:
| C# |
拷贝代码
|
|---|---|
// 获取数据 var data = GetSalesPerRegionData(); |
|
接下来,我们要显示沿标签坐标轴的区域。为此,我们将使用一个LINQ语句检索每个记录的Region属性。然后结果被转换为数组赋给ItemNames属性。
| C# |
拷贝代码
|
|---|---|
// 沿着标签坐标轴显示区域信息 c1Chart.ChartData.ItemNames = (from r in data select r.Region).ToArray(); |
|
请注意,这里是如何使用LINQ使得代码变得简洁明了的。因为我们的样本数据只包含一个记录区域,所以事情变得更简单了。在一个更接近现实的情况下,会有每个地区的几个记录,我们会用一个更复杂的LINQ语句对每个区域的数据进行分组。
现在我们可以创建将被添加到图表的实际DataSeries对象。我们将创建三个系列:"Revenue","Expenses",以及 "Profit":
| C# |
拷贝代码
|
|---|---|
// 添加 Revenue 系列 var ds = new DataSeries(); ds.Label = "Revenue"; ds.ValuesSource = (from r in data select r.Revenue).ToArray(); c1Chart.Data.Children.Add(ds); // 添加 Expense 系列 ds = new DataSeries(); ds.Label = "Expense"; ds.ValuesSource = (from r in data select r.Expense).ToArray(); c1Chart.ChartData.Children.Add(ds); // 添加 Profit 系列 ds = new DataSeries(); ds.Label = "Profit"; ds.ValuesSource = (from r in data select r.Profit).ToArray(); c1Chart.Data.Children.Add(ds); |
|
对于每个系列,代码创建了一个新的DataSeries对象,并设置其Label属性。标签是可选的;如果提供,它将在任何与此图表相关的C1ChartLegend对象上进行显示。接下来,一个LINQ语句用于从数据源中检索值。结果将设置给数据系列对象的ValuesSource属性。最后,将数据序列添加到图表的Children 集合中。
再次,注意LINQ的使用使代码变得如此地简洁、自然。
步骤4)调整图表的外观
我们将使用Theme属性快速配置图表外观:
| C# |
拷贝代码
|
|---|---|
c1Chart.Theme = _c1Chart.TryFindResource(new ComponentResourceKey(typeof(C1.WPF.C1Chart.C1Chart),"Office2007Black")) as ResourceDictionary;} |
|
| C# |
拷贝代码
|
|---|---|
// 设置主题 c1Chart.Theme = _c1Chart.TryFindResource(new ComponentResourceKey(typeof(C1.Silverlight.C1Chart.C1Chart),"Office2007Black")) as ResourceDictionary;} |
|
是否还记得我们在设置坐标轴时使用到了一个CreateTextBlock辅助方法。这里是此方法的具体定义:
| C# |
拷贝代码
|
|---|---|
TextBlock CreateTextBlock(string text, double fontSize, FontWeight fontWeight) { var tb = new TextBlock(); tb.Text = text; tb.FontSize = fontSize; tb.FontWeight = fontWeight; return tb; } |
|
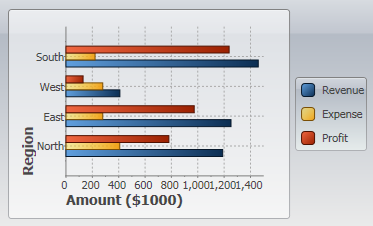
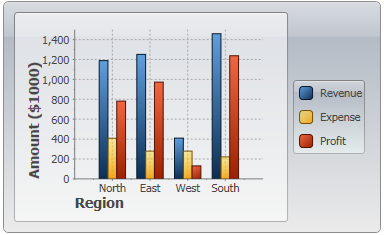
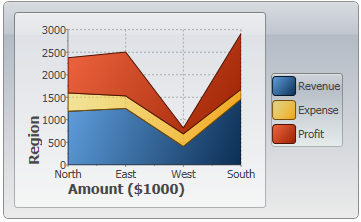
以上代码将生成简单的数值图表。你可以通过修改ChartType属性为任意余下的简单的图表类型值的以尝试效果:Bar,AreaStacked,Pie以创建不同类型的图表。注意,如果你改变ChartType为Column,您将需要在Y轴上显示数据的标签,所以你会用到AxisY。其结果应该是类似于下面的图像:
ChartType.Column

ChartType.AreaStacked

ChartType.Bar

ChartType.Pie